基于Swizzin打造客制化种子盒
前言
所谓工欲善其事必先利其器,在使用P2P提供的资源时,我们依旧需要借助许多相关工具才能省心,高效地享受它们。在实际使用中,各类工具各司其职,共同为我们构建了自己的资源图书馆:根据下载协议不同,我们可能会需要transmission、nzbget,aria2等各类下载工具;索引资源时,Jackett和nzbhydra通常又是我们的绝佳伴侣了;文件整理,多媒体中心的建立也要求着各式各样的工具….
当所需要的工具越来愈多,如何安装,管理他们也就成了所要解决的一个大问题了。Swizzin 管理面板就是解决该问题的一个方案,它整合了多种常用工具的管理,可以通过相关命令实现一键安装/卸载/更新软件,同时其支持多用户使用,十分方便。
除了
Swizzin外,QuickBox也是常用的模板化管理工具
Swizzin 安装
Swizzin官网: https://swizzin.ltd/
Swizzin官方仓库: https://github.com/swizzin/swizzin
配置要求
Swizzin 目前支持以下系统:
Debian9, 10 and 11Ubuntu18.04 and 20.04
官方推荐的硬件配置如下:
- KVM架构的VPS或者独立服务器
- 2+ CPU cores KVM or Intel Atom c2750
- 4 GB of RAM
amd64或arm64的cpu架构
安装过程
官方提供了一键安装脚本,因此安装十分简单:
1 | # 请在全新安装的服务器上运行该命令! |
运行上述命令后,Swizzin 会开始更新系统软件并安装相关依赖。更新完毕后,系统会要求新建主账户,输入新建的用户名和密码即可,完成后开始选择需要安装的软件包,使用空格选择相关所需软件,回车确定即可。为了方便后续演示,这里我们不安装任何一个软件包。
安装成功后会有以下提示:
1 | INFO You can now use the box command to manage swizzin features, e.g. `box install nginx panel` |
Swizzin 使用命令
1 | #列出所有可用包 |
Swizziin 使用实例
软件包的安装-以Transmission为例
1 | sudo box install transmission |
输入安装命令后,Swizzin将开始安装相关软件,安装日志会输出在控制台上:
1 | INFO Installing transmission |
安装完成后输入打开浏览器进入IP:9091即可看到全新安装的Transmission,其中用户名和密码即为安装Swizzin时创建的用户。
原版的
TransmissionUI较为简陋,可以尝试更换为自定义UI
卸载软件包也十分方便,输入以下命令即可完成软件包的卸载:
1 | sudo box remove transmission |
使用Nginx进行反向代理并启用SSL加密
默认安装好的软件访问方案都是IP:端口的形式,这种模式不但暴露了服务端的IP,同时也十分难看;SSL加密在这种情况下也并未启动,意味着和服务端的通讯信息有被窃取的风险。本节的目标即是解决上述问题,主要采用以下思路:
- 通过域名访问,解决访问难看的问题,同时为SSL加密提供前置条件
- 利用
Cloudflare的代理CDN,实现隐藏服务器IP的功效 - 申请
let's encrypt的免费SSL实现SSL加密
前置条件:
- 专属域名一个,没有域名的可以前往namesilo注册一美元一年的6位数字
xyz域名 Cloudflare账号,并将域名托管至Cloudflare,可以前往cloudflare 官网免费注册
安装过程
1 | # 安装nginx |
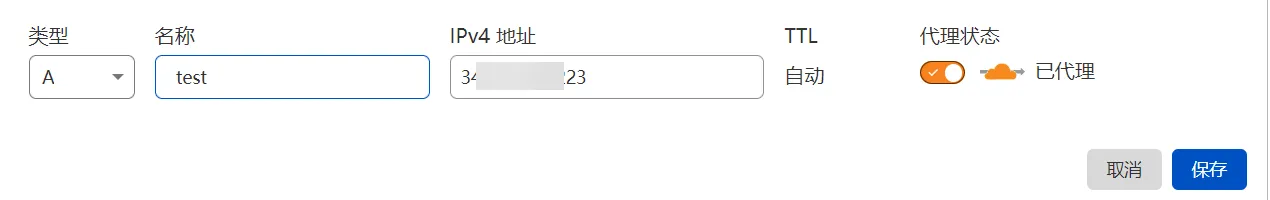
在安装let's encrypt的过程中,会要求输入预绑定的域名,此时前往Cloudflare DNS界面,为域名添加一个A记录:
test为域名前缀,IPv4地址为服务器的IPv4地址
添加完毕后,在SSH中输入该域名后回车一直选y直到要求输入API key:
1 | INPUT Enter domain name to secure with LE |
此时前往Cloudflare的API 管理页面,查看Global API Key并复制后输入并继续输入Cloudflare的注册邮箱:
1 | INPUT Enter CF API key |
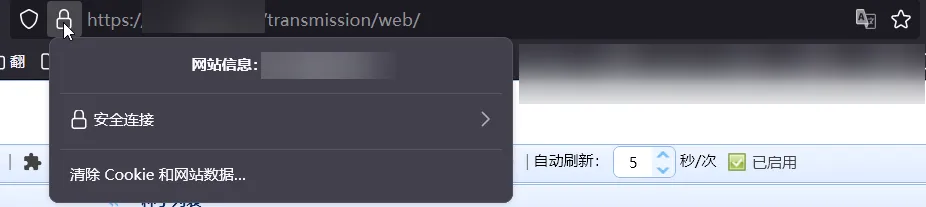
安装完成,现在可以通过 域名/transmission的方式访问相关页面了,那把绿色的小锁也成功挂上了!
安装灯大版 Filebrowser Enhanced 并整合控制面板
Panel 安装
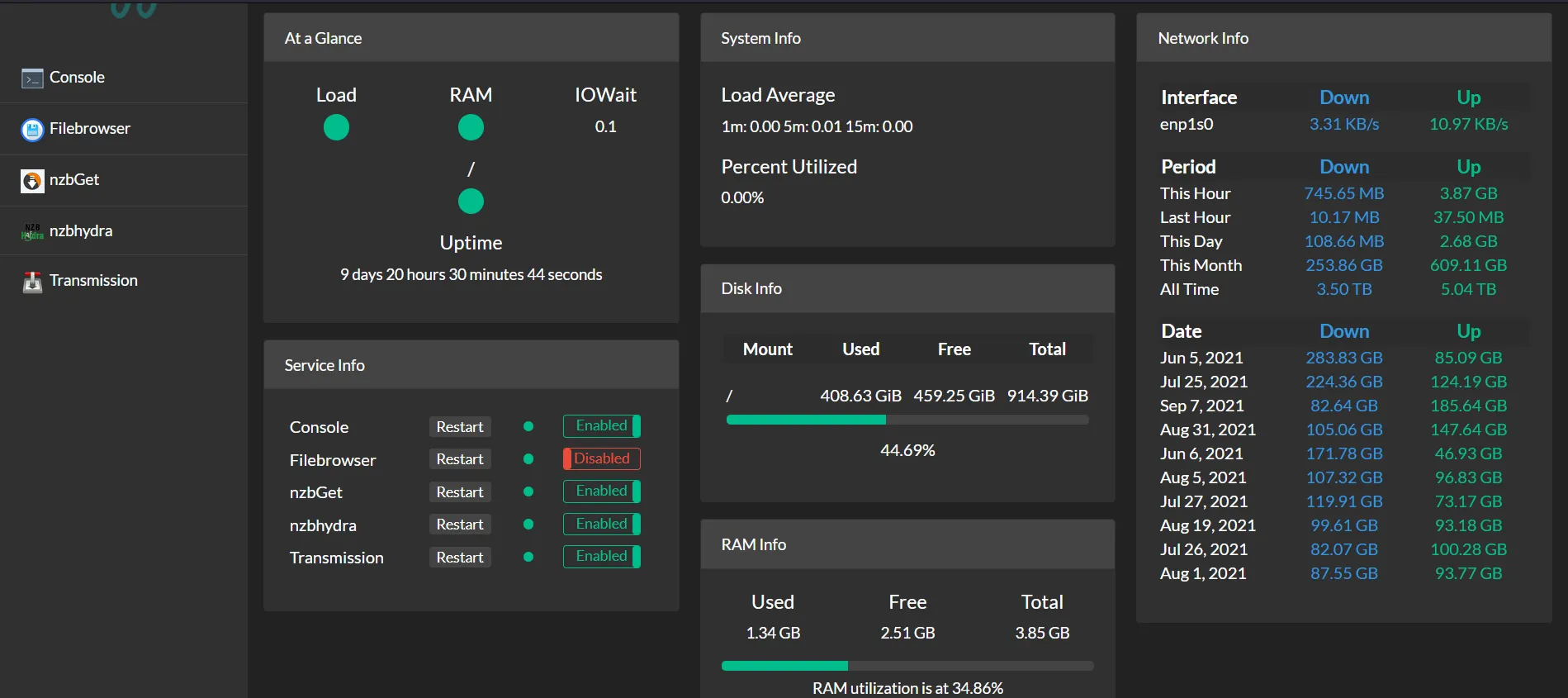
Panel是Swizizn自带的控制面板系统,其提供了服务器性能监控,流量统计,快捷导航等功能;更为重要的是,安装Panel以后,仅需要在Panel面板登录,便可自动通过其他软件的http验证,避免多次重复验证的情况。
1 | sudo box install panel |
灯大版 Filebrowser Enhanced安装
File Browser是一个基于 Web 的文件管理器。它可以使你随时随地的对设备的文件进行基本的管理操作,如:创建、删除、移动、复制等。它除了可以让你进行文件管理之外,还有一些其他的功能。它支持多个用户的管理,而且每个用户可以拥有自己可以访问的文件和权限。它还支持文件分享,就行网盘那样,你可以通过它来向你的朋友分享文件。你还可以用它来执行一些Linux命令,比如你想要在当前目录下克隆一个代码库,就可以用它来执行git等命令。
Swizzin本身支持一键安装原版Filebrowser,不过灯大版Filebrowser Enhanced(简称FBE) 在原版的基础上添加了 查看mediainfo、提取字幕、一键做种、快速截图等各种强大的功能,显然更适合我们使用,因此这里我们使用docker安装FBE
FBE Docker仓库:https://hub.docker.com/r/80x86/filebrowser
安装Docker
bash1
apt install docker-compose #安装docker-compose同时安装好docker
运行
FBE容器bash1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19# 推荐使用Swizzin主账户sudo运行而非root用户运行,否者请注意GUID相关变量配置
IMAGE_NAME=80x86/filebrowser
WEB_PORT=8082
FB_AUTH_SERVER_ADDR="127.0.0.1"
mkdir -p $HOME/docker/fb/config $HOME/docker/fb/myfiles #请将这两个替换为要存储的配置文件路径和需要通过FBE浏览的目录路径
docker run -d --name fb \
--restart=unless-stopped \
-e PUID=$UID \
-e PGID=$GID \
-e UMASK_SET=133 \
-e WEB_PORT=$WEB_PORT \
-e FB_AUTH_SERVER_ADDR=$FB_AUTH_SERVER_ADDR \
-e FB_BASEURL=/fileborwser \
-p $WEB_PORT:$WEB_PORT \
-v $HOME/docker/fb/config:/config \
-v $HOME/docker/fb/myfiles:/myfiles \
--mount type=tmpfs,destination=/tmp \
${IMAGE_NAME}:2.9.3-amd64修改
nginx文件,实现fbe的反向代理bash1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29sudo -i
cat > /etc/nginx/apps/fbe.conf << EOF
location /filebrowser {
# 注意端口和上述端口一致
proxy_pass http://localhost:8082;
#
proxy_pass_request_headers on;
#
proxy_set_header Host $host;
#
proxy_http_version 1.1;
#
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Protocol $scheme;
proxy_set_header X-Forwarded-Host $http_host;
#
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $http_connection;
#
proxy_set_header X-Forwarded-Ssl on;
#
proxy_redirect off;
proxy_buffering off;
auth_basic off;
}
EOF修改
Panel配置文件,实现自定义侧边栏关于如何自定义侧边栏,
Swizzin的官网有非常详细的文档提供。这里我们只是为了整合FBE,可以采取取巧一点的办法,借尸还魂利用原版的FB,只需要通过以下命令告诉Swizzin我们已经安装了FB即可bash1
2sudo touch /install/.filebrowser.lock
systemctl restart panel
安装 web shell 并更启用自定义样式
通常情况下,我们在访问任何远程服务器时,会使用常见的通信工具如
OpenSSH和Putty等。但是,有可能我们在防火墙后面不能使用这些工具访问远程系统,或者防火墙只允许HTTPS流量才能通过。不用担心!即使你在这样的防火墙后面,我们依然有办法来访问你的远程系统。而且,你不需要安装任何类似于OpenSSH或Putty的通讯工具。你只需要有一个支持JavaScript和CSS的现代浏览器,并且你不用安装任何插件或第三方应用软件。这个
Shell In A Box,发音是shellinabox,是由Markus Gutschke开发的一款自由开源的基于Web的Ajax的终端模拟器。它使用AJAX技术,通过Web浏览器提供了类似原生的 Shell 的外观和感受。
对于我个人而言,安装这个web shell的主要原因是ssh连接会经常掉线,而使用web shell则能够明显减轻这种情况。不过由于其默认的亮色模式配合闪瞎眼特效容易对视力造成不可逆的损伤,我们还需要通过自定义CSS来实现暗色模式。
安装
shellinaboxbash1
sudo box install shellinabox
修改
shellinabox.servicebash1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17sudo cat > /etc/systemd/system/shellinabox.service <<EOF
[Unit]
Description=Shell in a Box service
After=sshd.service
[Service]
User=root
Type=forking
EnvironmentFile=/etc/default/shellinabox
ExecStart=/usr/bin/shellinaboxd -q --background=/var/run/shellinaboxd.pid -c /var/lib/shellinabox -p 4200 -u shellinabox -g shellinabox --user-css "Gruvbox Monaco:+/etc/shellinabox/options-enabled/02_GruvboxMonaco.css;Color Terminal:+/etc/shellinabox/options-enabled/01+Color Terminal.css" $SHELLINABOX_ARGS
ExecReload=/bin/kill -HUP
KillMode=process
Restart=on-abort
[Install]
WantedBy=multi-user.target
EOF添加自定义
CSSbash1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51sudo vi /etc/shellinabox/options-available/02_GruvboxMonaco.css <<EOF
#vt100 #cursor.bright {
background-color: #fbf1c7;
color: #282828;
}
#vt100 .ansiDef {
color: #fbf1c7;
}
#vt100 .ansiDefR {
color: #282828;
}
#vt100 .bgAnsiDef {
background-color: #282828;
}
#vt100 .bgAnsiDefR {
background-color: #fbf1c7;
}
#vt100 #scrollable.inverted .ansiDef {
color: #fbf1c7;
}
#vt100 #scrollable.inverted .ansiDefR {
color: #282828;
}
#vt100 #scrollable.inverted .bgAnsiDef {
background-color: #282828;
}
#vt100 #scrollable.inverted .bgAnsiDefR {
background-color: #fbf1c7;
}
@font-face {
font-family: "Monaco";
src: url(https://github.com/todylu/monaco.ttf/raw/master/monaco.ttf);
}
#vt100 #console, #vt100 #alt_console, #vt100 #cursor, #vt100 #lineheight, #vt100 .hidden pre {
font-family: "Monaco","Monaco","Monaco","Monaco","Monaco","Monaco";
font-size: 13px;
}
EOF
sudo cd /etc/shellinabox/options-enabled
sudo ln -s /etc/shellinabox/options-available/02_GruvboxMonaco.css 02_GruvboxMonaco.css
sudo systemctl restart shellinabox.service